
こんにちは、GEEQです。
先日Twitterで見かけた「Glide」というサービスが気になったので使ってみました。
これはプログラミングの知識やコード不要でPWA(プログレッシブウェブアプリ)アプリが簡単に作れるサービスで、僕みたいな無知のど素人でもスプレッドシートをポチポチ入力するだけで自家製アプリが無料で作れてしまう何とも太っ腹なサービスです。
と言っても僕は何の知識も無いですし特に素晴らしいアイディアを持っている訳でもないので、とりあえず来月家族で東京へ遊びに行くのでそのための簡単な「旅のしおり」アプリを作ることにしました。
旅行って旅程の確認や宿泊予約とかチケットサイトとか使ってるアプリやサービスがバラバラだったりするので確認するときちょっと面倒なんですよね。
必要なのはブラウザとスプレッドシートだけ!
「アプリを作る」と言っても必要なのはブラウザとGoogleスプレッドシートだけです。
他に何か特別なソフトもアプリもありません。OSも関係ありません。そう、僕のChromebookのような非力なマシンでも大丈夫。
▲大まかな作成手順はこちらの記事を参考にしました。この記事を一回読めば大体理解できます。まずはご一読を。
①スプレッドシートを用意する
今回作るのは「旅のしおり」です。修学旅行とかで渡されるA5版くらいの旅程とかが書いてあるような冊子のイメージで、スケジュールと訪問場所、予約詳細やeチケットなどを一纏めにしたアプリを作るので、そのデータをスプレッドシートに入力していきます。
入力といってもほぼGoogle Mapからのコピペです。作ったシートは以下の通り。
- スケジュール
- 行きたい場所リスト
- ホテル予約詳細&eチケット

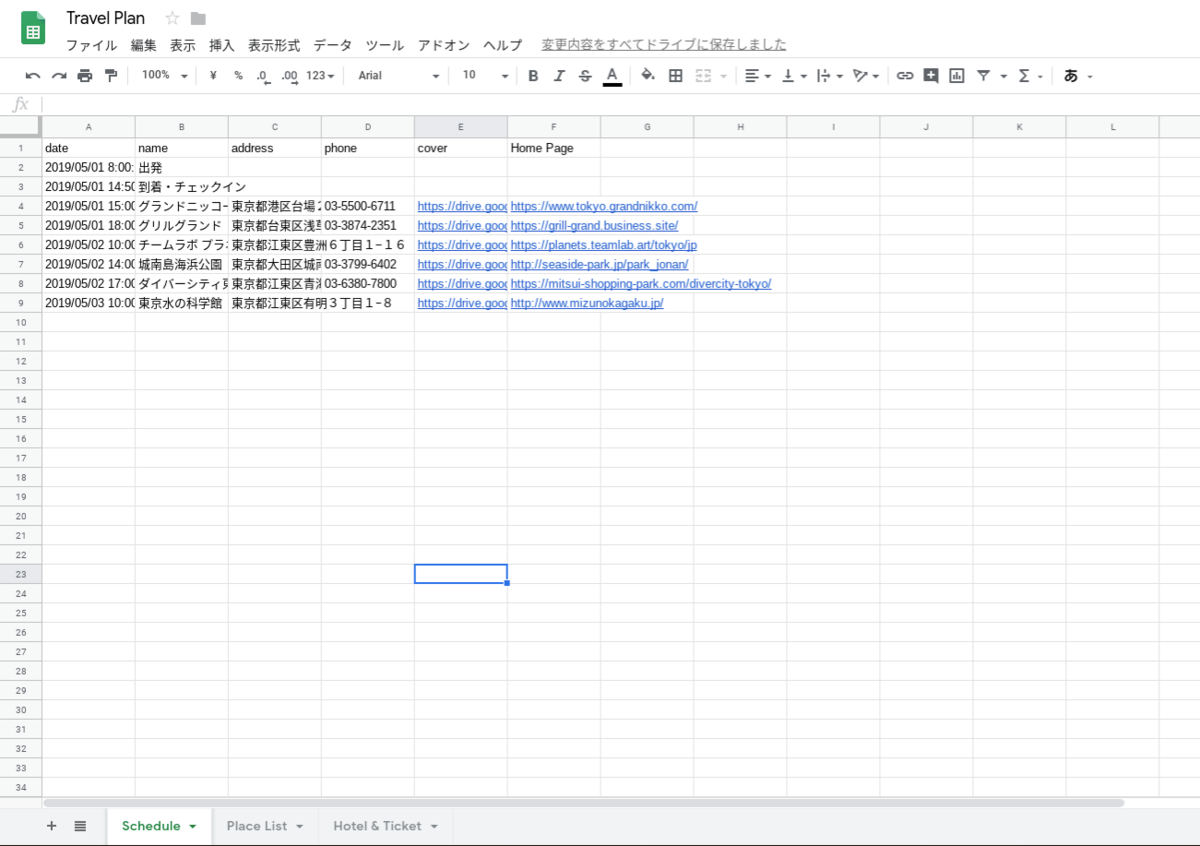
▲まず一枚目はスケジュールです。日時などは必要に応じて手入力。
表にある「cover」というのは表示する画像のことで、Google Mapで検索して出てくる画像をマイドライブに保存、その画像の共有リンクを入力しています。

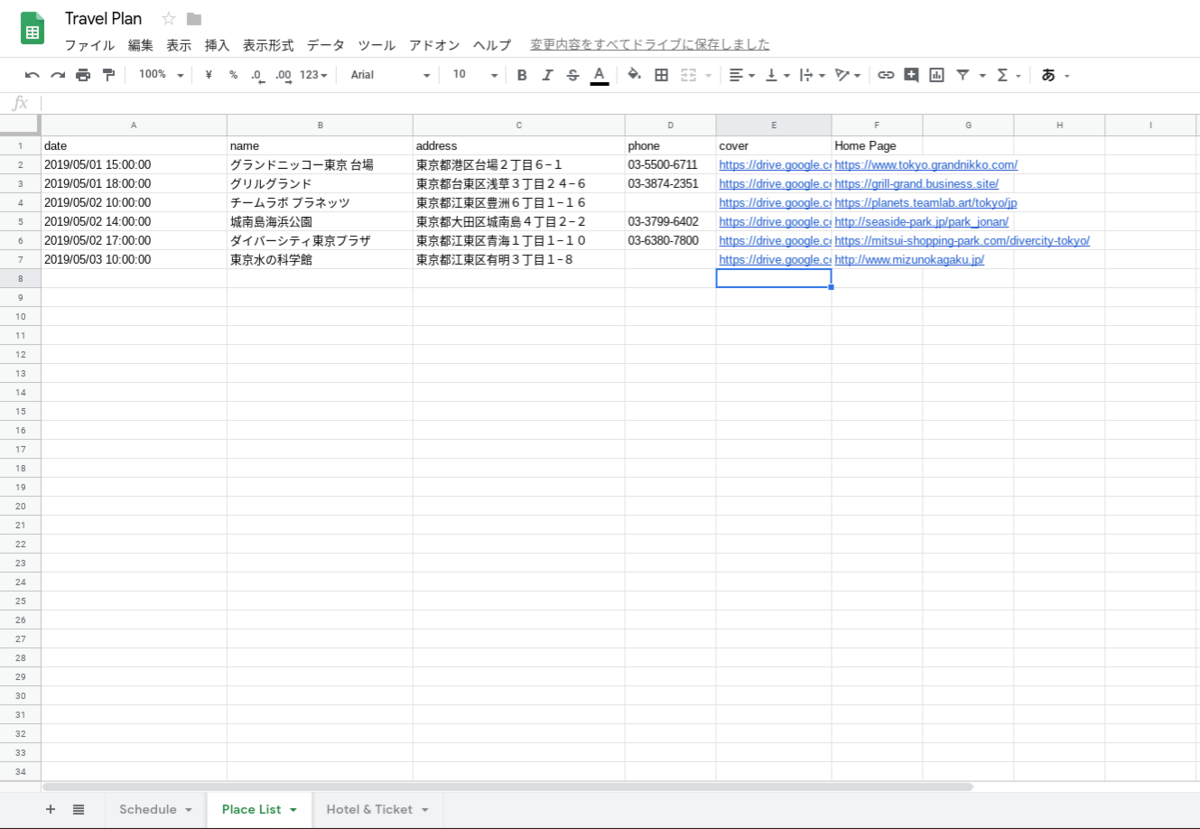
▲二枚目は行く場所のリストです。ほぼほぼ先程の「スケジュール」シートのコピーです。

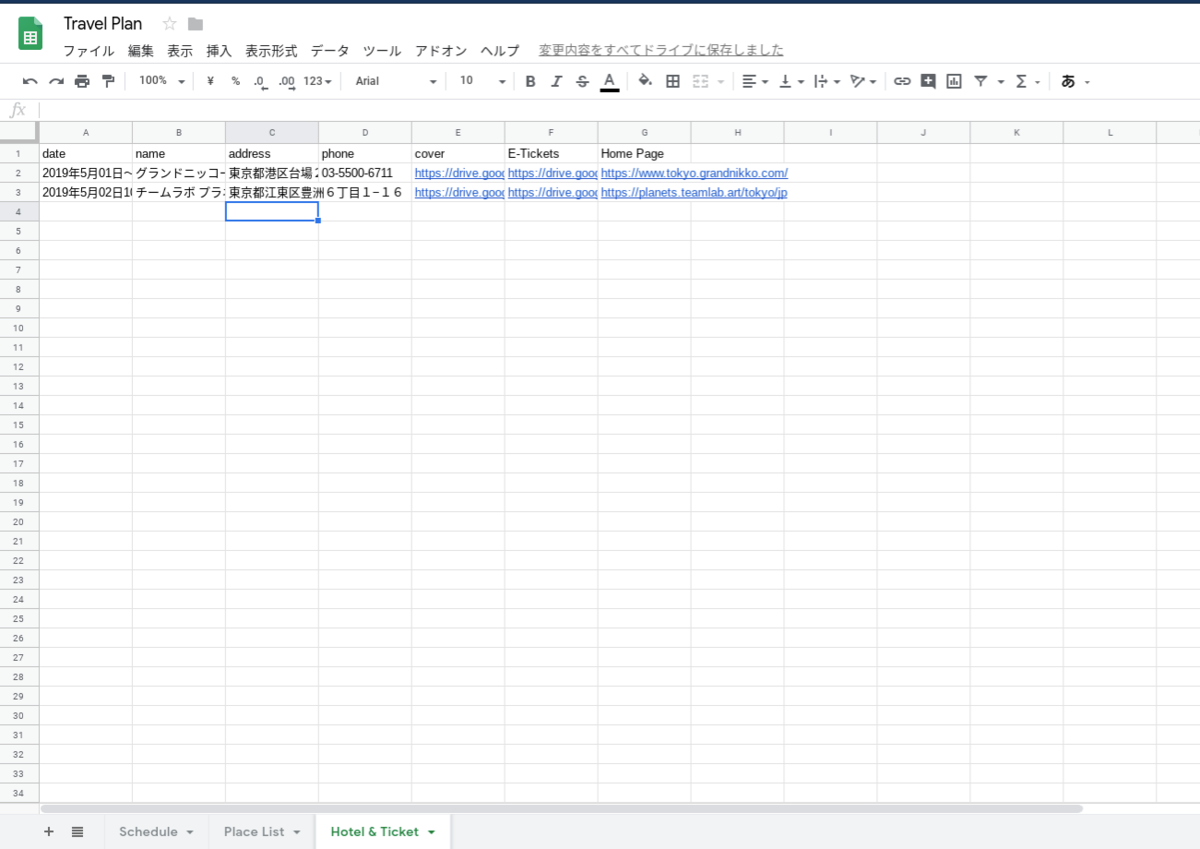
▲3枚目はホテルの予約詳細とeチケットです。
表の「E-Tickets」のところに旅行サイトの予約詳細と、チケットを購入した時のQRコードのスクリーンショットをマイドライブに保存して共有リンクを入力しています。
これでとりあえずスプレッドシートは完成です。
②スプレッドシートを取り込んでPWAアプリを作成
ここからいよいよ「Glide」を操作していきます。

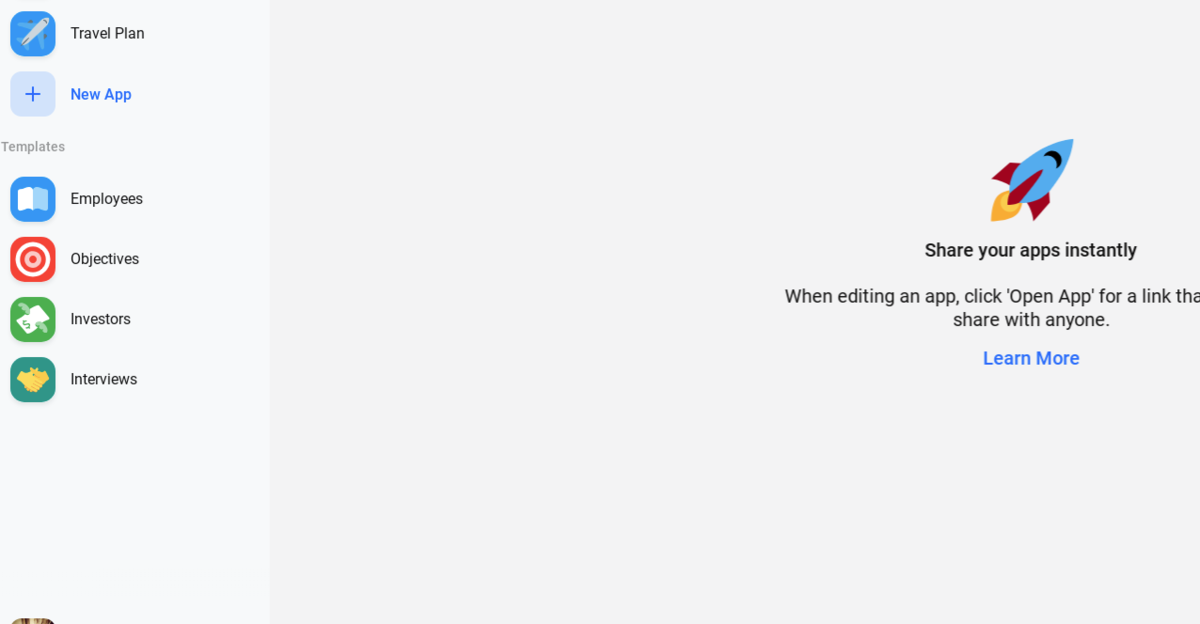
▲サインアップなど一通り済んだら左上の「New App」をクリックします。するとどのスプレッドシートを取り込むかポップアップが出るので先程作成したシートを指定します。

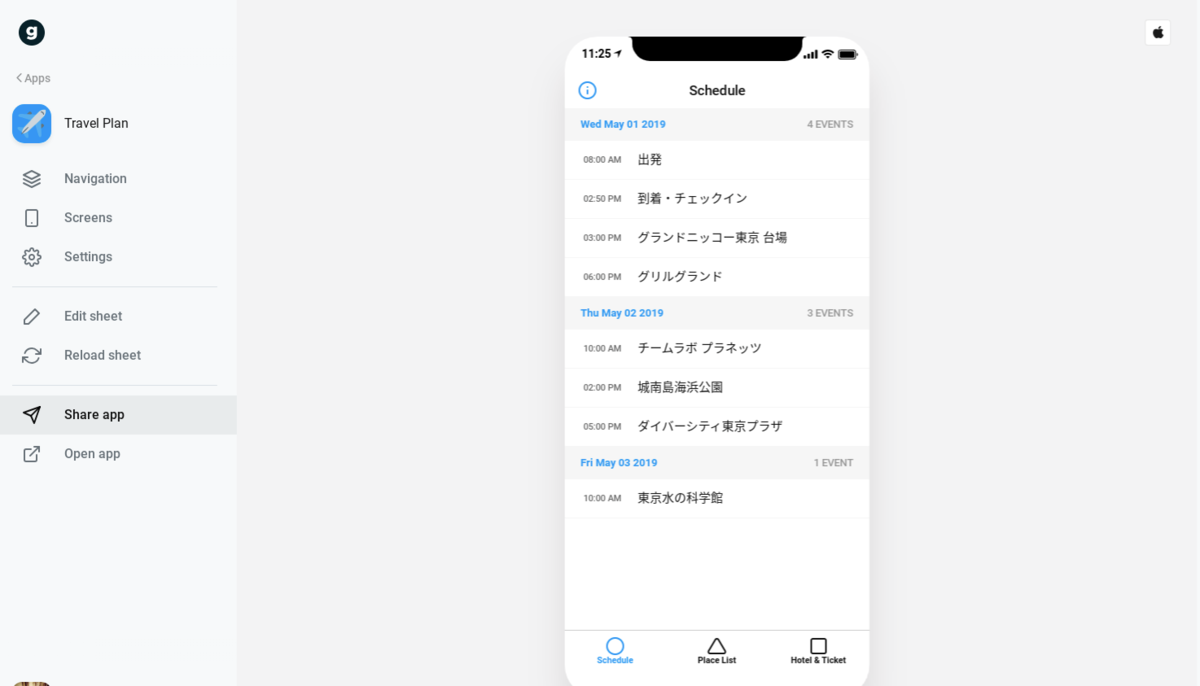
▲するとこのようにスマートホンでのイメージが表示されるので、適宜メニューや見た目を修正して完成です(画像は修正済みのもの)。
僕は目的に合わせてより見やすいように
- Scheduleシート→カレンダー
- Place Listシート→タイル表示
- Hotel & Ticketシート→リスト表示
とレイアウトを変更しました。
ここまで本当にあっという間!細かな修正を含まなければ不慣れな僕でも1時間弱でできました。
実際の動作をスマートフォンで確認
完成したらスマートフォンにリンクを送って実際に使ってみましょう。「ホーム画面に追加」でネイティブアプリのように動いてくれますよ。

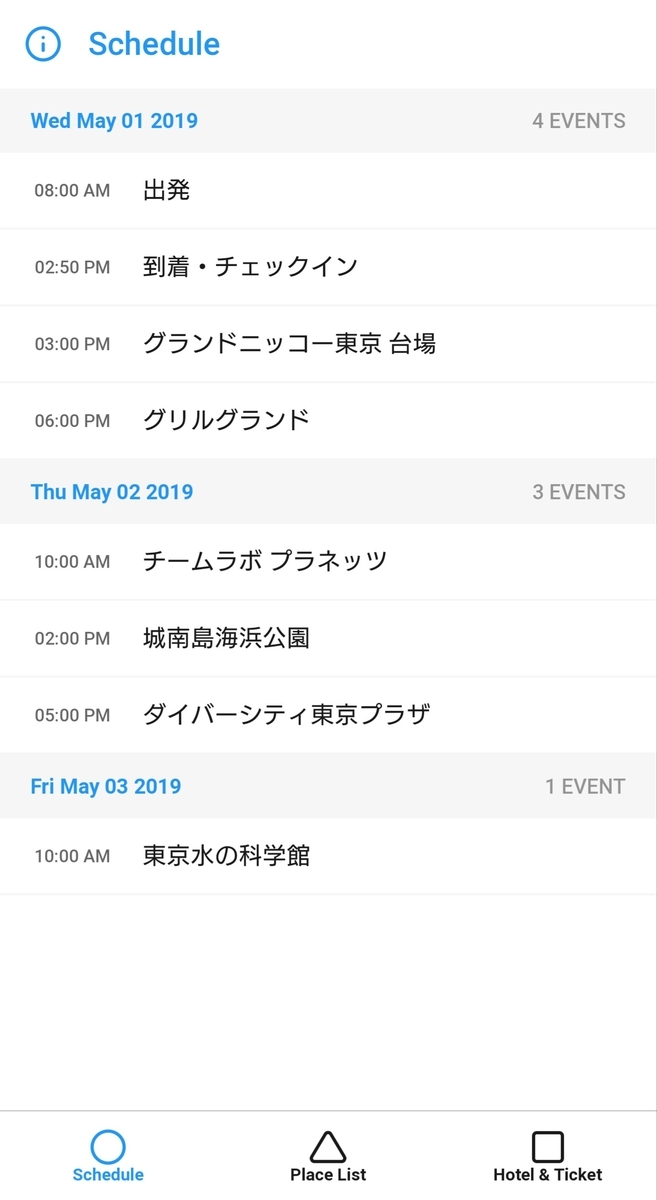
▲うむ。さっきのイメージどおりです。
それぞれの項目をタップすると…

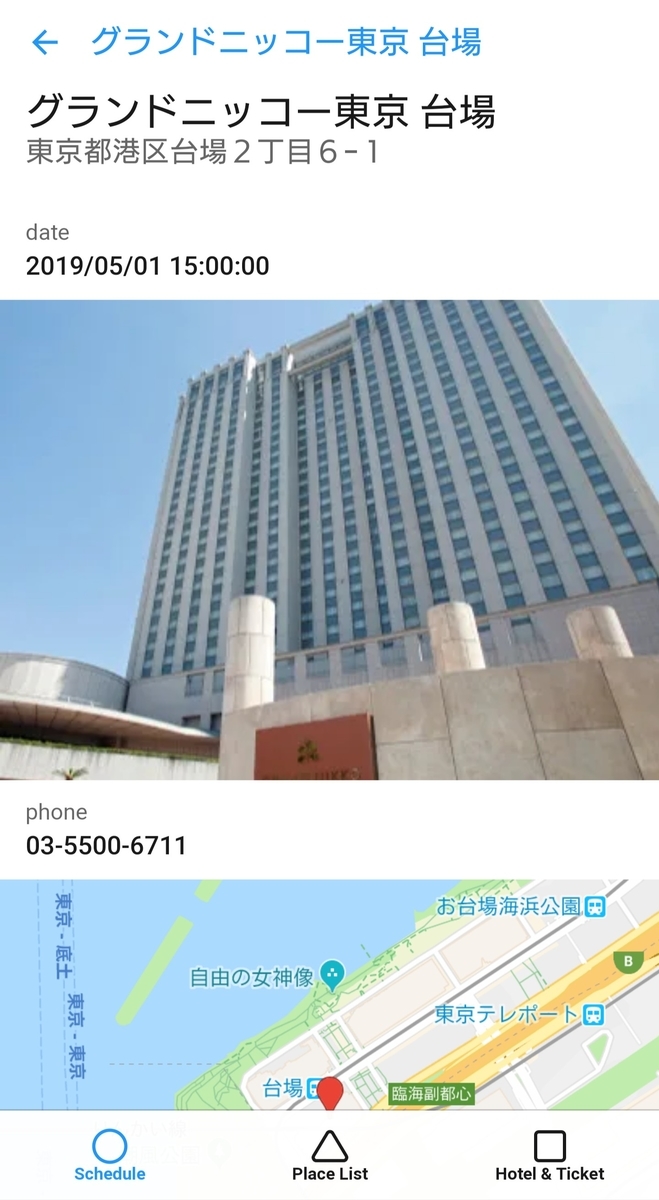
▲ちゃんと画像と地図など詳細が表示されました!

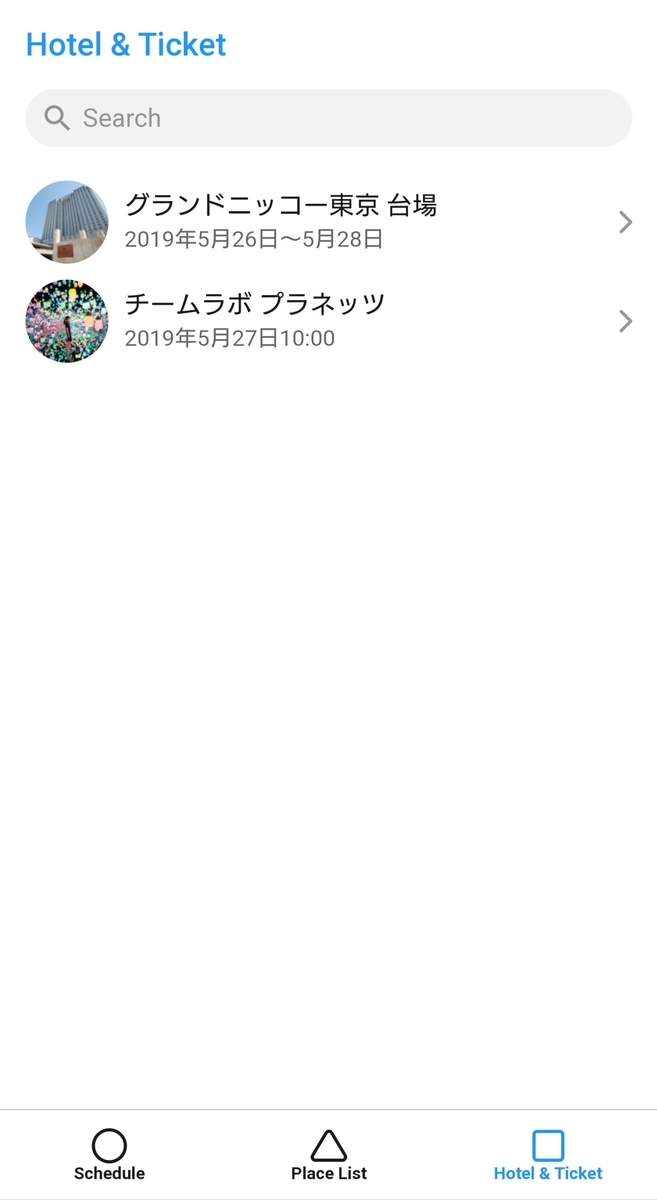
▲ボトムナビゲーションを「Place List」に切り替えるとこのように訪問場所の一覧に切り替わります。作成したシートに対応してるわけですね。
もちろんそれぞれをタップすればここからも詳細が確認可能です。

▲ナビゲーションを「Hotel & Ticket」に切り替え。ここから「チームラボプラネッツ」をタップしてみます。

▲ちゃんとスクショで保存したeチケットが表示されました。もうここまで出来れば僕の中では満足なので完成です^^;
あとはアプリのリンクを同行者にも送って作業完了。ダメ出しがあれば修正します…。
知識不要で本当に簡単!あとはアイディアが欲しい…。

繰り返しになりますがこの程度なら本当に簡単です。問題は何かを作るためのアイディアでしょうか。
常々「旅程やチケットが一纏めに確認できる手段が欲しい!」と思っていたので今回はたまたますんなりと思いつきましたが、悔しいことに次に何かを作るとなるとすぐには思いつきません…。
これからプログラミングを勉強して…となると少々腰が重い。でもこれくらいならものは試しで気軽にチャレンジでき、実際にやってみた感想としては非常に楽しかったです。
今のところ僕にはこれが限界ですが想像力溢れる皆さんもぜひ作ってみてはいかがでしょう。
本日はここまで読んでくださりありがとうございました!